Master Slider jQuery
Master Slider jQuery is a quality-designed content and image slider harnessing the power of HTML5 and the control of CSS3. Master Slider contains everything you need to build a modern, eye catching slider for your website. It’s fully responsive and multi-device friendly with both touch swipe navigation and native swipe navigation in iOS and Android.
Best of all, Master Slider is easy to use!

Starter Templates
Start from scratch or build upon one of our many built-in starter templates. Each slider template is prepared with placeholder content and images to guide users through the process so they can spend less time configuring.
CORE FEATURES
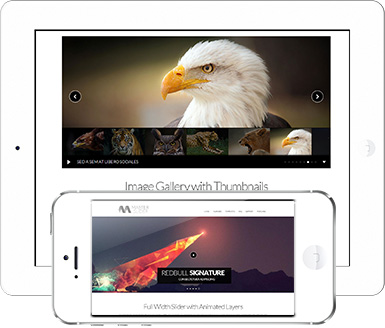
Responsive
Master Slider JQuery is perfectly designed to work on any size screen. Not only is it responsive but carefully optimized to act appropriately on any screen size. Spend less time worrying about multi-screen optimization and more time creating the site you want.


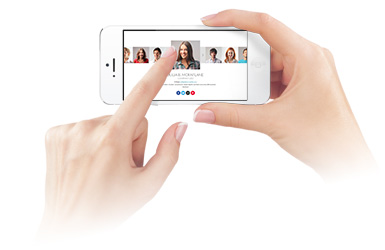
Touch Swipe Navigation
Master Slider supports touch swipe navigation on touchscreen devices including platforms such as iOS and Android devices. Our touch swipe navigation simulates same navigational feel as using a mouse for fast and smooth transitions on any device.
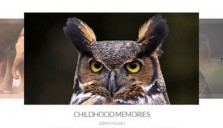
Animated Layers
Creating eye-catching, interactive slides is a snap with Master Slider JQuery animated layers. Insert or embed HTML formatted text, links, images or video directly into each slide. Want to independently animate each layer? No problem as every layer accepts unique animation parameter such as effect, duration, delay and more!
.

25+ Starter Templates
Finding inspiration and building great website sliders is a simple as one click. Master Slider comes equipped with 25+ built-in starter template prepared with placeholder content and images. The whole process was designed to walk users through the learning process faster and more efficiently.
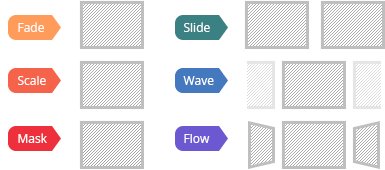
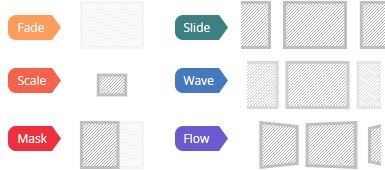
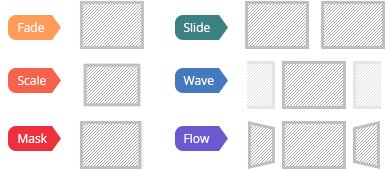
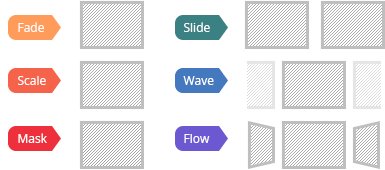
6+ Interactive Transitions
Master Slider is equipped with 6+ unique slide transitions which were developed using the latest techniques. The goal was to provide the best, super smooth transitions across as many browsers and devices as possible.


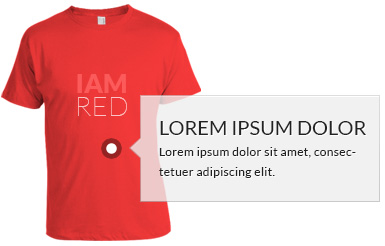
Hotspots
Master Slider brings the power of mouseover hotspots directly into the slide. Create a unique user-experience with circle hotspots and build powerful call-to-actions, map pins and product identifiers directly onto slides.

Parallax Effect
Beautifully implement modern Parallax effects with Master Slider. Choose between three types of effects including: parallax with mouse, parallax with swipe or parallax with scroll.
Unique Control Set
Take control over your slider’s user elements such as slide thumbnails, bullets, arrows and more. All of public-facing elements can be easily modified including options such as alignment, position, margin, direction and the list goes on!


Flickr Support
Create lightweight and touch-enabled image galleries directly from Flickr! Master Slider can add dynamic meta data to each photo it pulls from Flickr making a seamless handshake between your website and the popular online photo sharing service.
Smart Preloading
With Master Slider, you are in control of the image preload with three options. Set the preload to load all images before initialize; instant initialize, which preloads images in sequence; or load nearby to load the next slide. Optimize your Master Slider to maximize your site load performance without sacrificing design.


SEO Friendly
Master Slider was build with search engine optimization in mind.
Change any type of HTML elements including headings, paragraph and lists to fine-tune your on-page SEO. Where it counts the most.

List of All Features
Everything you ever wanted in a website slider, all rolled up into one powerful package.
Best of all, we are just getting started!
Under The Hood
- HTML5 Valid and SEO Friendly Markup
- CSS3 Transitions with jQuery Fallback
- Hardware Accelerated CSS3 3D Transforms
- Fully Responsive
- Cross Browser IE8+ and Other Modern Browsers
- jQuery 1.7+ Supported
- Optimized for Any Screen Sizes and Touch Devices
- Smart Loading Assets
- Powerful API for Developers
- Memory Leak Free
- Optimized Script-based Animations
Navigation
- Touch Swipe Navigation
- Mouse Swipe Navigation in Desktop
- Loop and Linear Navigation
- Shuffle Ordering Slides Option
- Vertical and Horizontal Direction Navigation
- Fully Customizable Thumbnail and Tabs
- Vertical and Horizontal Bullets
- Mouse Wheel Navigation
- Customizable Arrows
- Scroll Handle Slide Indicator
- Built in Deep-linking Options
- Auto Play with Timing Options
- Timer-bar and Circle Timer UI Controls
Slider Appearance
- 6+ Interactive Slide Transitions
- Full-width, Full-screen and Boxed Layout
- Boxed with Visible Nearby Slides
- Auto Height and Auto Fill Layout
Slider Capabilities
- 4 Different Layer Types (Text, Image, Button and Video)
- Huge Verity of Layer Transitions
- Hotspots and Tooltips over Slides
- Transition In and Out Available for Each Layer
- Parallax Effect while Scrolling
- Layers Parallax Effect while Swiping
- Layers Parallax Effect while Moving Mouse over Slide
- Binding Special Actions to Layers
- Make Slider Dynamically From Flickr Photosets or User Latest Photos
- Embedding YouTube and Vimeo Videos
- HD Video Backgrounds for Slides
- Instant Initializing
- Custom Pattern and Color Overlay
- Auto Resizing and Aligning Layers while Resizing
- Option to Liking Slides, Layers and Hotspots
Get The Ultimate jQuery Slider
Ready to take advantage of all of the amazing features packed into MasterSlider jQuery version? We hope so! Pick up a license on CodeCanyon today and start actually having fun building sliders!