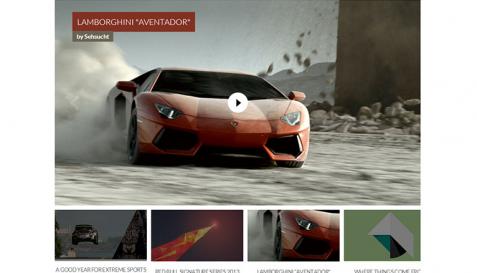
Full Width Slider with Animated Layers
It automatically adapts itself to the browser window width, you can simply use animated layers and videos in each layer or as a slide. Each layer simply positioned by left, right, top and bottom css parameters. Animation of layers can be fully controlled by animation parameters like animation effect, delay, duration, easing function and etc.
Master Slider has lots of preset effect functions which helps you create your own effect for layers. Here you can find and use tons of examples…
WE’D LOVE TO HEAR FROM YOU
If you have any thoughts, ideas or suggestion to make Master Slider more interesting, please don't hesitate to share it with us ...
Template Key Features
Animated layers
You can easily add image, html formatted texts and video layers over each slide and each layer accepts unique animation parameters: animation effect, duration, delay, etc.
Layer Hide Transition
With this feature, you can set the time of hiding the layer which after that time, the layer disappears with a transition. You can simply specify easing function, duration and hide transition effect to each slide. Here you can see lots of preset hide transitions…
Fullwidth and Boxed layout
This slider can be used in boxed and fullwidth mode, with “fullwidth” option, slider always adapts width of itself to its parent element. It can simply be used to create a slider with a same width as browser window width.
More Templates
Video Gallery With Horizontal Thumbs
It is a perfect video gallery, accepts just any video size from Youtube or Vimeo and a ...
Image Gallery with Thumbnails
All required options of a gallery are available in this template. You can have this te ...
Partial View Slider Version 1
It shows one complete slide plus two partial of nearby slides at a same time which it ...
Staff Carousel Version 2
It is perfect to show your staff information, it accepts slides in any size and each ...
Slider In Laptop
With this template put your images on a laptop and make it alive with nice effect, you ...
Showcase Version 2 with Vertical Thumbnails
It accepts just all the sizes, it is even more than responsible, all the thumbnails d ...